AnswerHub is built for developers and technical teams to efficiently capture and share their expertise. It allows your teams to focus on the business outcomes that matter the most while growing and building your brand's community.
Why AnswerHub?
- Knowledge Hub: Topic and tag-enabled search makes finding content quick and easy for the user from within your central knowledge repository. This means your developers spend less time answering questions and more time developing.
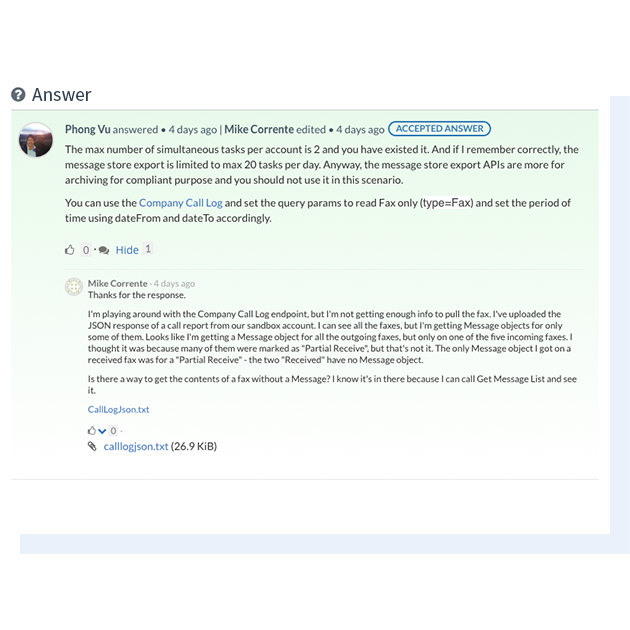
- Q&A Forum: Users can ask questions to subject-matter experts from within your community. AnswerHub's Expert Identification Engine ranks experts’ knowledge and highlights their answers to increase visibility. All Q&As are archived so users can find them later to encourage self-service and reduce repeat questions. With self-service issue resolution, you can save up to 35% on customer support while scaling developer engagement.
- Ideation: Creators and power users have a forum where they can contribute ideas for future product development. This encourages community growth, instills a sense of ownership in your brand and motivates users to continue engaging with others on your brand's behalf.
- Advanced Plugins and Theming Engines: AnswerHub is fully customizable to look and function as an extension of your brand. Meet brand guidelines without needing a developer or custom coding.
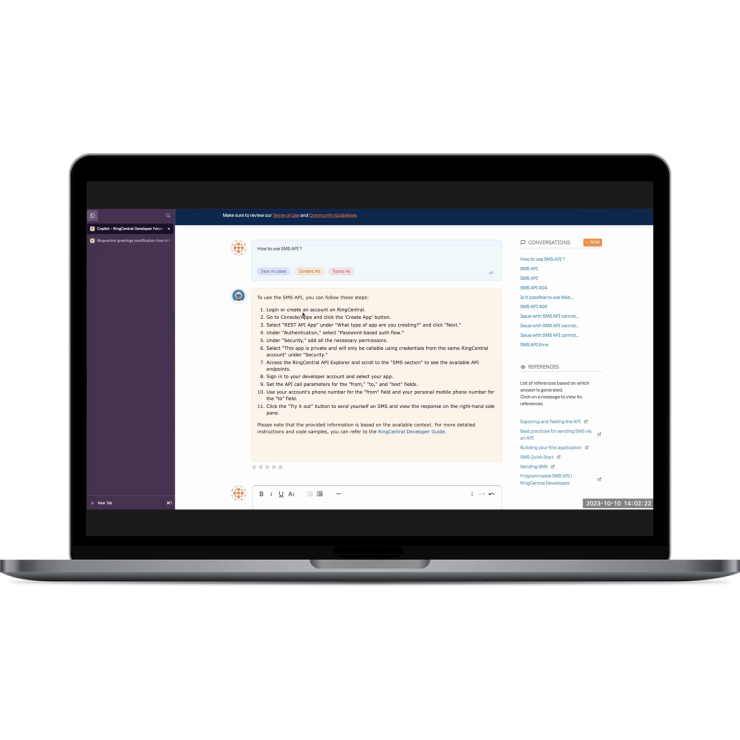
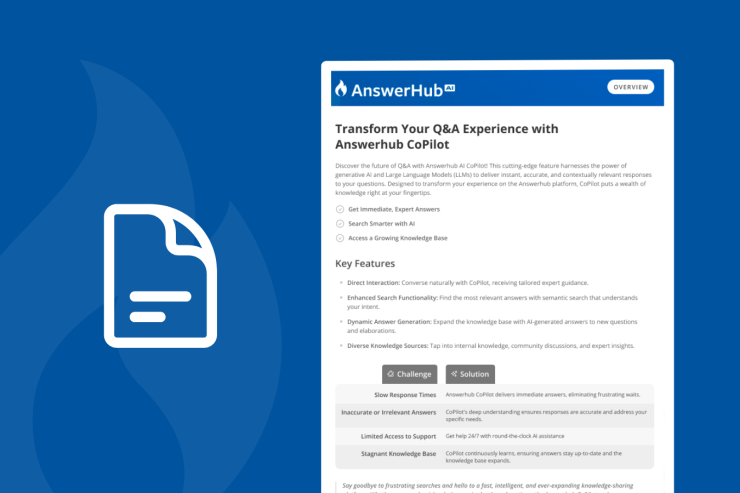
TRANSFORM YOUR Q&A EXPERIENCE WITH ANSWERHUB COPILOT
Discover the future of Q&A with Answerhub AI CoPilot! This cutting-edge feature harnesses the power of generative AI and Large Language Models (LLMs) to deliver instant, accurate, and contextually relevant responses to your questions. Designed to transform your experience on the Answerhub platform, CoPilot puts a wealth of knowledge right at your fingertips.

KNOWLEDGE SHARING & COLLABORATION
AnswerHub’s platform enables your experts to be empowered to share insights and best practices across distributed developer and technical teams. It protects your institutional knowledge by getting it out of your experts' heads and making it available to everyone via one common knowledge base.

THE RIGHT ANSWER AT THE RIGHT TIME
AnswerHub’s platform gives all members of developer and technical teams immediate access to everything teams know in one consistent, accurate and up-to-date collaboration environment — eliminating common onboarding inefficiencies, increasing team productivity and ensuring everyone has access to correct information.

ON-DEMAND BEST PRACTICES AND INSIGHTS
AnswerHub’s platform enables highly distributed and global technical and non-technical teams to identify the right subject matter experts and the most up-to-date knowledge — anytime, anywhere.

GROW & CONNECT YOUR DEVELOPER & TECHNICAL COMMUNITIES
AnswerHub’s platform enables the growth of strong developer and technical team communities by keeping these critical enterprise stakeholders more connected, informed, and collaborative. The result? Developing and deploying your software solutions to your customers faster than ever.
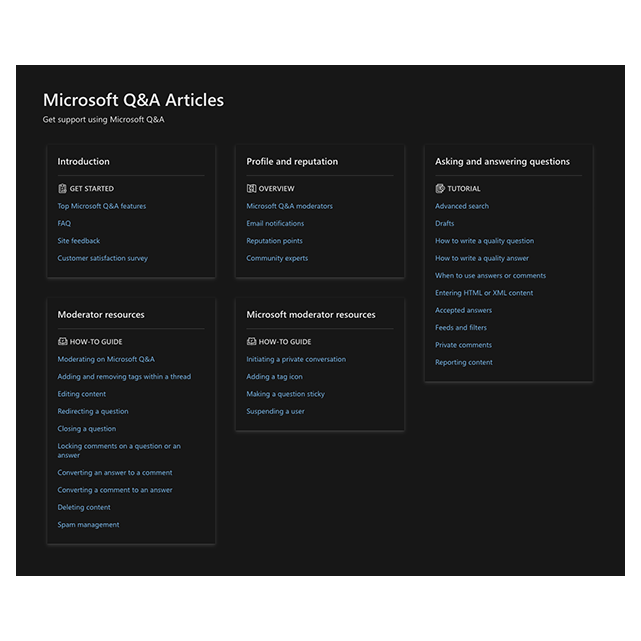
SHARE KNOWLEDGE IN THE HUB
Find answers, comment on other questions, and grow the AnswerHub community.
Blog Posts

Apr 17, 2024
IgniteTech Integrates AI Features Across Its Enterprise Software Portfolio
IgniteTech delivers AI-powered enhancements for 12 of its leading software products, available now…

Apr 11, 2024
Supercharge Your Team: Expert Knowledge on Demand with Jive Personas
Discover how Jive Personas, an innovative AI-driven solution, transforms the way organizations…

Apr 8, 2024
How computers understand Human Language
Unravel the mysteries of how computers understand human language through the fascinating world of…

Mar 28, 2024
IgniteTech Reinvents the Digital Workspace with AI-Powered Jive Personas, Unveiled at ImagineAI Live
IgniteTech CEO Eric Vaughan announces Jive Personas, empowering Jive customers with AI avatars that…

Mar 26, 2024
The Age of Generative AI: A Guide to Exciting New Careers
Generative AI is revolutionizing the way we work, creating new possibilities while raising important…

Mar 5, 2024
Inside IgniteTech's AI-First Transformation: Culture, Products, and Strategy
At IgniteTech, we're boldly transforming our company with an AI-first approach. This blog post…